
Designers

Plusieurs années que l'on vous sort à tour de bras « Less is more », mais le minimalisme appliqué au webdesign est-il en fait toujours d’actu ? Faut-il le considérer comme un effet de mode qui finira par s'essouffler ou comme une règle intemporelle et universelle qui garantit des designs percutants ?
Enlever ce qui n’est pas essentiel.
L ’architecte Ludwig Mies van der Rohe le préconisait déjà dans la 1ère moitié du XXème siècle.
Aujourd’hui, les règles du minimalisme s’appliquent aussi au webdesign. Puisque la plupart des visiteurs d’un site viennent y chercher la même chose, autant se concentrer dessus et considérer le reste comme accessoire (envisager sinon d’en faire un autre site dédié) ! Les visiteurs sont prêts à sacrifier un peu de leur temps (clic, scroll, etc.) pour arriver à une fonctionnalité secondaire s’ils en ont gagné en accédant facilement à la principale.

Un nouveau visiteur reviendra aussi plus facilement s’il peut en profiter de suite.
Une calculatrice permet de calculer instantanément, si bien qu’on la réutilise même pour faire un calcul qu’on pourrait faire de tête. Alors qu’on hésite à ressortir un dictionnaire papier, tellement moins immédiat dès qu’on ne connait pas le sens d’un mot (moins vrai à l’heure des dicos en ligne, je vous l’accorde).
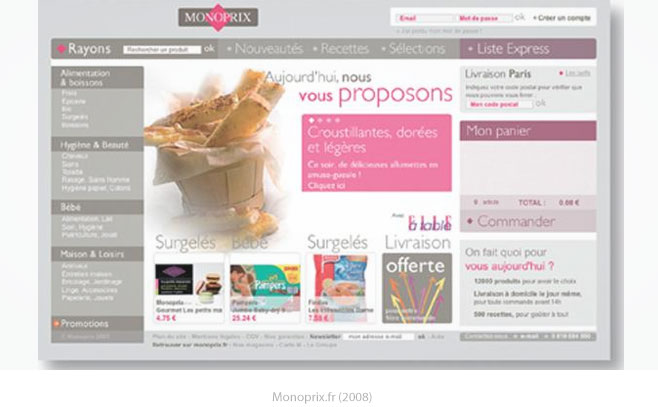
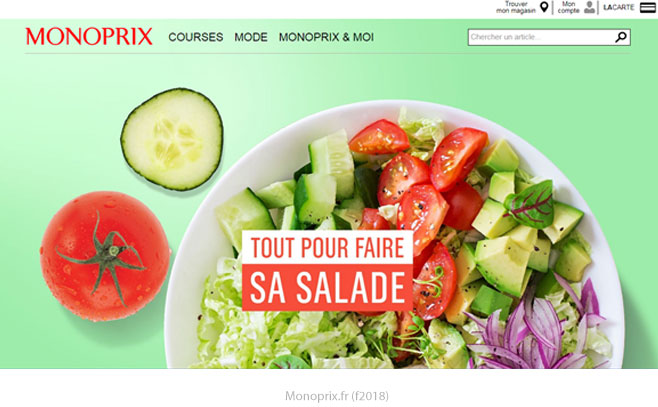
Plutôt pas puisque le minimalisme appliqué au webdesign est aussi le fruit de l’évolution des usages et des médias :
introduction de nouveaux codes (burger menu, mega footer, etc.) qui ont dégagé le haut des pages, augmentation de la vitesse du web qui a levé les contraintes sur les grandes images et les vidéos plein écran ou encore essor du mobile avec sa surface d’affichage réduite qui force à se concentrer sur l’essentiel.


Si le minimalisme est simple dans les formes, il ne l’est pas du tout dans sa mise en œuvre. Alignements, typographies, bordures, ombres légères... Rien n’est laissé au hasard ! Chaque élément doit être placé judicieusement. Il doit créer une composition harmonieuse avec les autres éléments tout en étant utilisé de façon rationnelle, à la manière du material design. Pas simple ! Pour réussir cet exploit, les concepteurs de site s’appuient donc sur une grille solide, base de toute l'organisation visuelle. Les animations sont tout aussi capitales puisqu’elles subliment l’ensemble et guident même parfois l’utilisateur. Inutile, donc, de préciser l’importance de l’intégration !

Non pas vraiment ! Pour fonctionner, le minimalisme appliqué au webdesign nécessite de respecter quelques règles, dans lesquelles certains pourraient ne pas se retrouver.
Comme celle de faire dans le conformisme par exemple. Un site e-commerce minimaliste doit ressembler à un site e-commerce avant tout ! Sinon, il risque de ne pas toucher sa cible. Donc si vous voulez casser les codes, passez votre chemin !
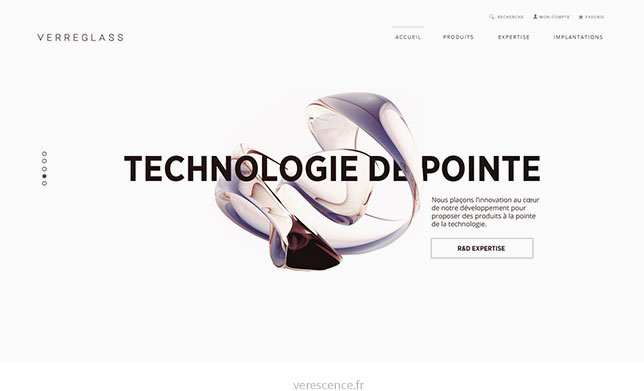
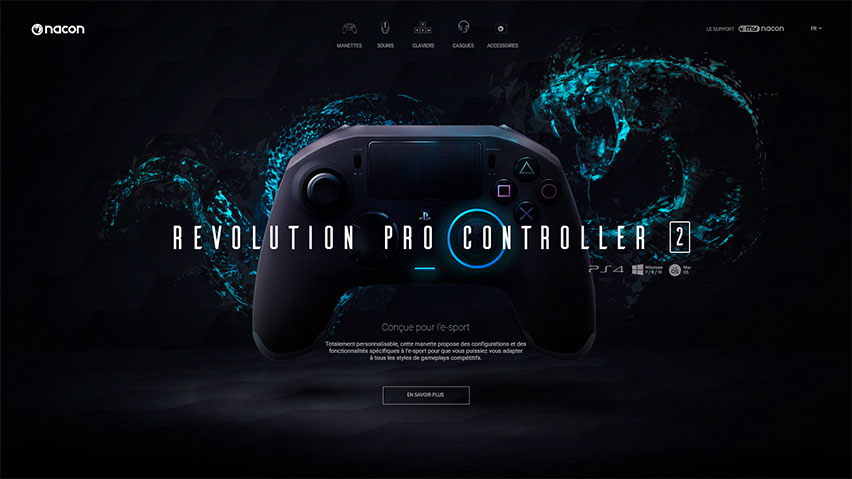
Autre règle bien connue : créer le vide autour de l’élément principal. Plus il y en a, plus l'œil est attiré dessus. Idéal pour les entreprises dont le produit est sophistiqué et valorisant ! Beaucoup moins pour celles spécialisées dans la vidange de fosses septiques.

Certes, une photo ou une vidéo pleine page peut aussi très bien faire le job et même apporter une dimension émotionnelle. Mais pour cela, le « méga visuel » doit reprendre toutes les caractéristiques visuelles propres à l’esthétique minimaliste (haute définition, ciel expansif, mur blanc vide...) sous peine d’annuler les avantages de l'interface épuré qui l’entoure.
Même le symbole du webdesign minimaliste, le hamburger menu, n’est pas si universel ! « Le plus simple des outils de navigation » permet, certes, de réduire le nombre d'éléments de l'interface utilisateur, mais il a un gros défaut : son manque de visibilité auprès des plus de 44 ans !
Même si le minimalisme est une valeur sûre en termes de design, l’initiateur d’un site doit s’assurer que son contexte et ses utilisateurs le justifient. Son designer, quant à lui, doit en maîtriser parfaitement les règles de conception. Car mal géré, le minimalisme finit par faire l’exact inverse de ce qu’on lui demande : cacher l’essentiel !